Add Custom Button in Sitecore Ribbon Using Commands

Command is one of the useful feature in Sitecore which is used to create buttons in ribbon and map button action with code. In this blog, with the help of an example we will walk you through how to create a button in Sitecore ribbon.
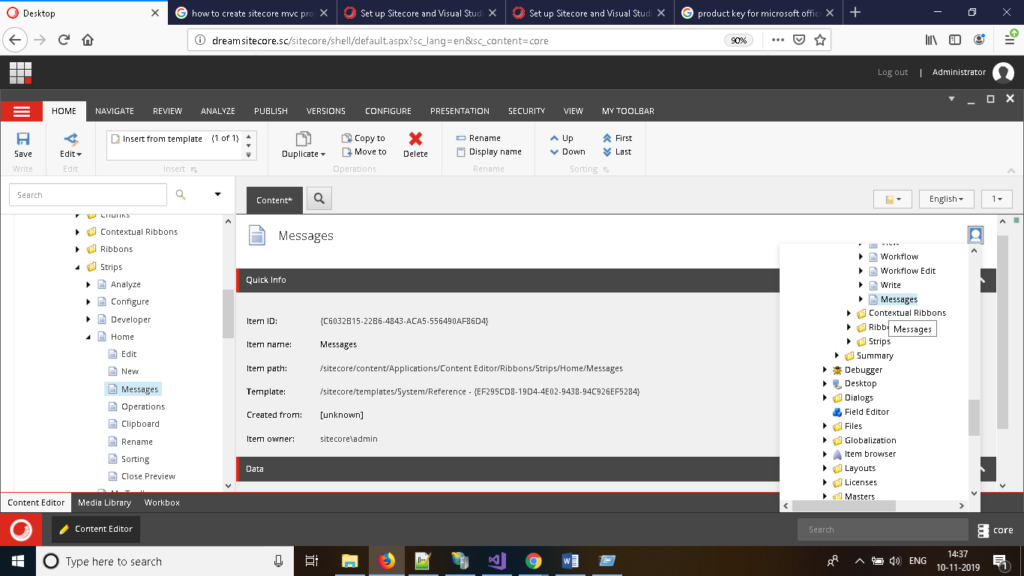
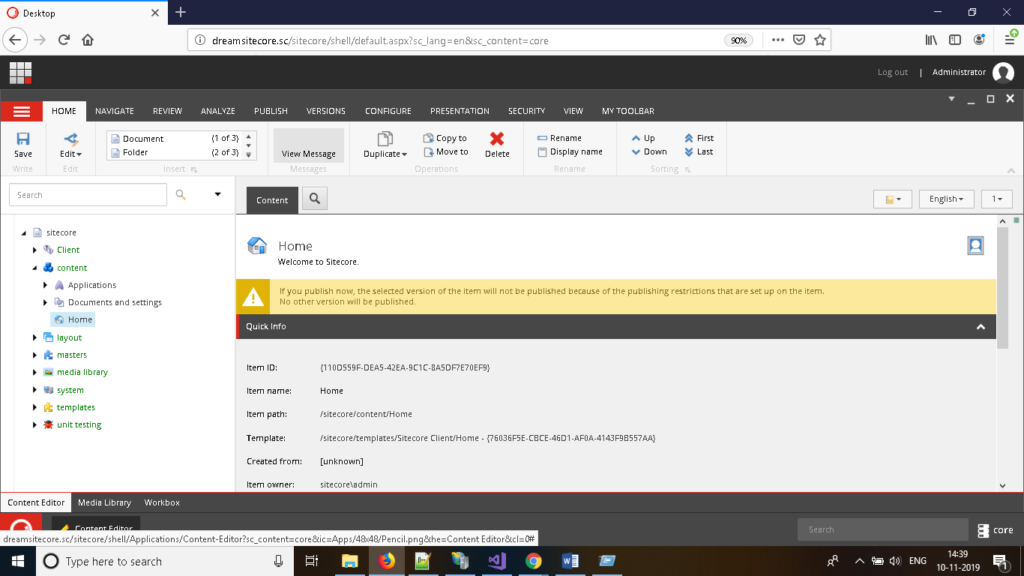
- Login into Sitecore CMS using admin credentials and select core database because all settings related to button configurations are stored into core database.


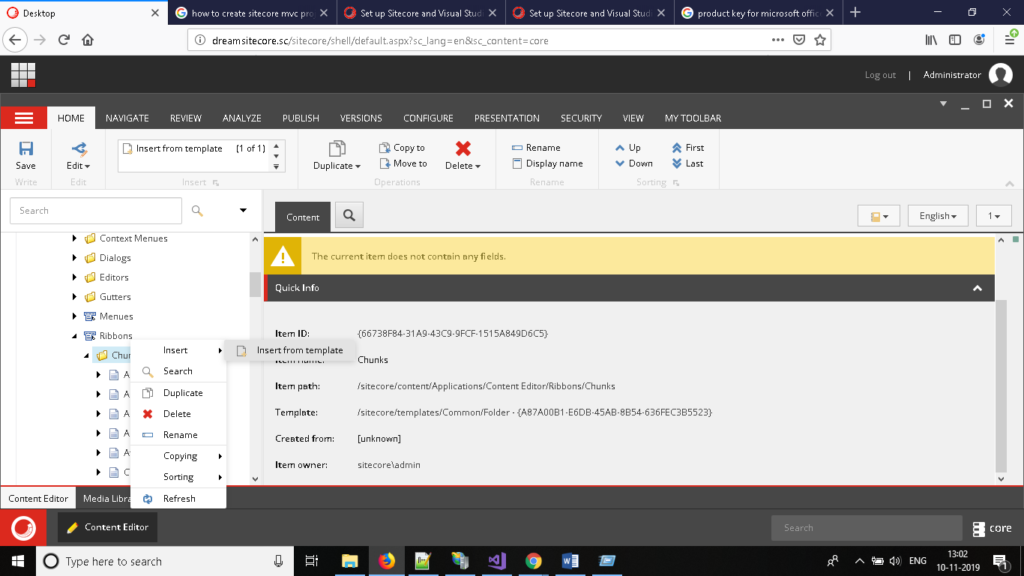
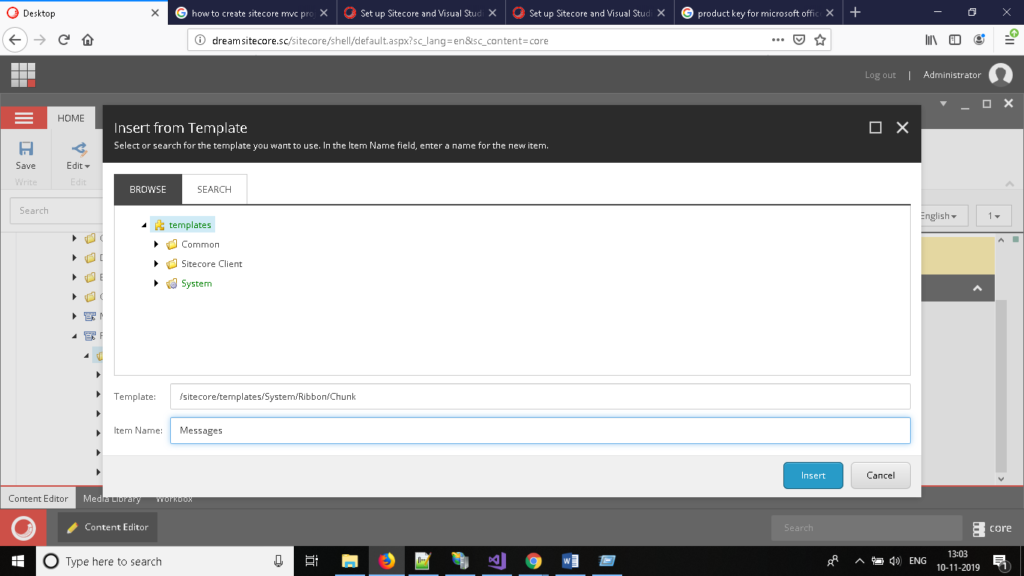
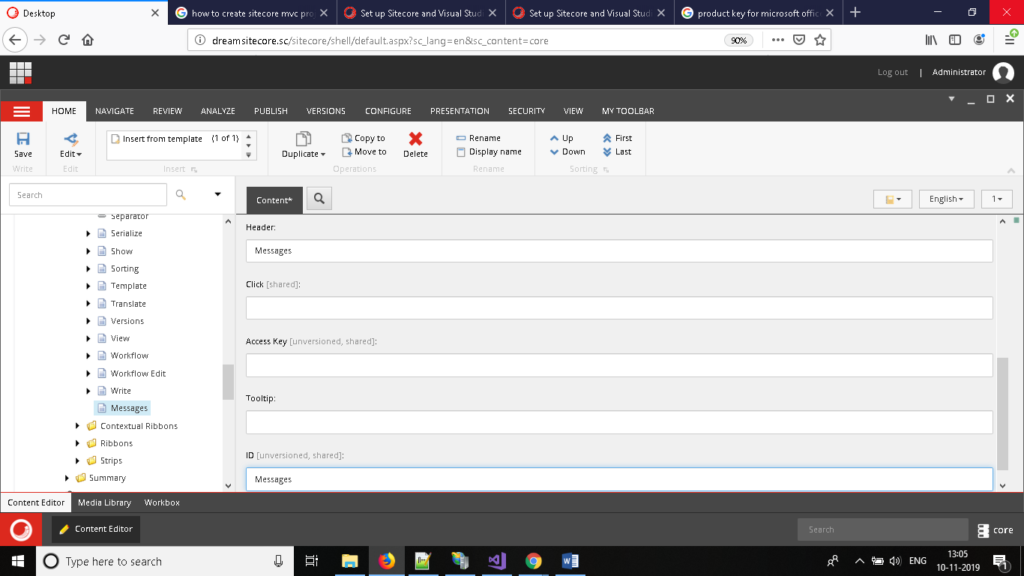
- Now go to “Content Editor” and browse up to “/sitecore/content/Applications/Content Editor/Ribbons/Chunks” and create new chuck using “/sitecore/templates/System/Ribbon/Chunk” template.



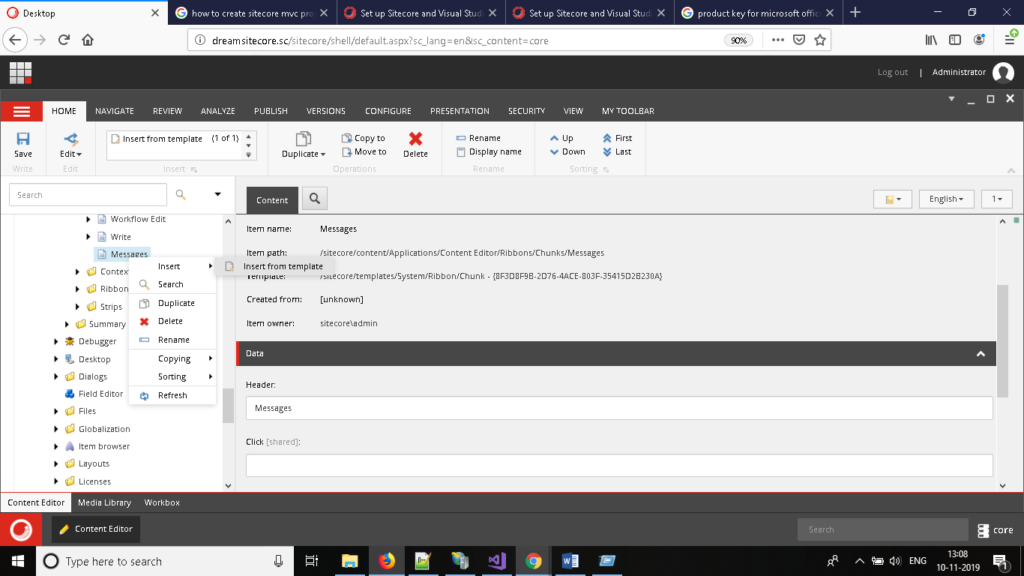
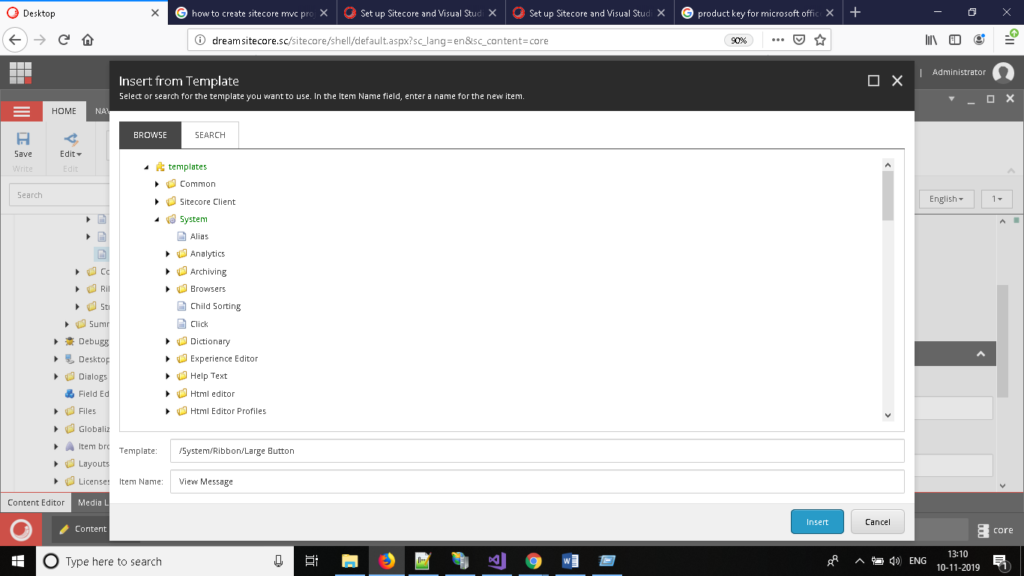
- Now create a button inside chuck using “/sitecore/templates/System/Ribbon/Large Button”


- Now open the strips where you want to show this button. Strips are the tabs which we can see as a menu in sitecore. Example: Home, Configure, Publish.
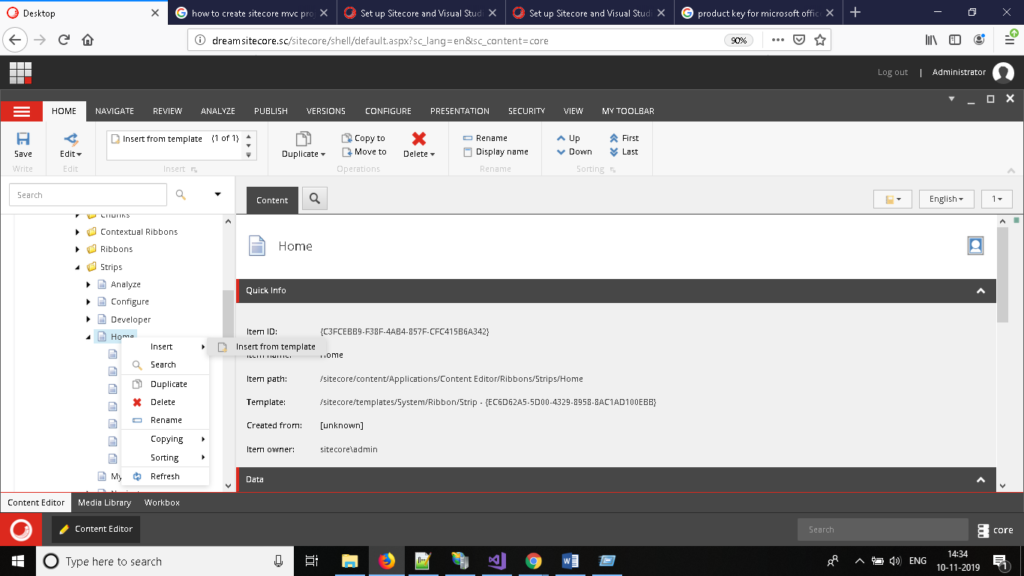
In this example, we will add button in “Home” strip so add new item under home using “/sitecore/templates/System/Reference”.

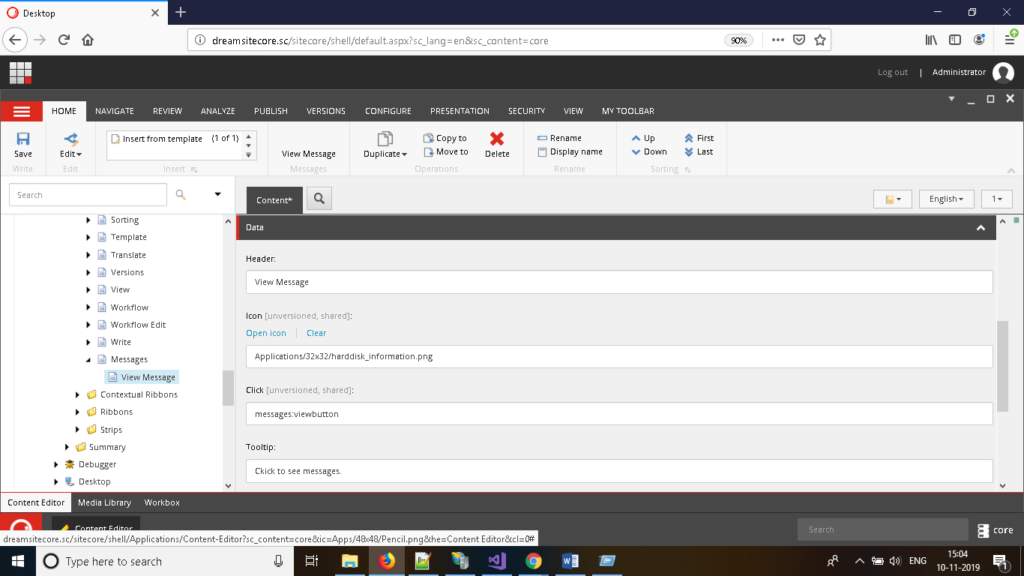
- Add reference of chuck “Messages” which we added in Ribbon and save and refresh page. You can see that “View Message” in menu inside home options.

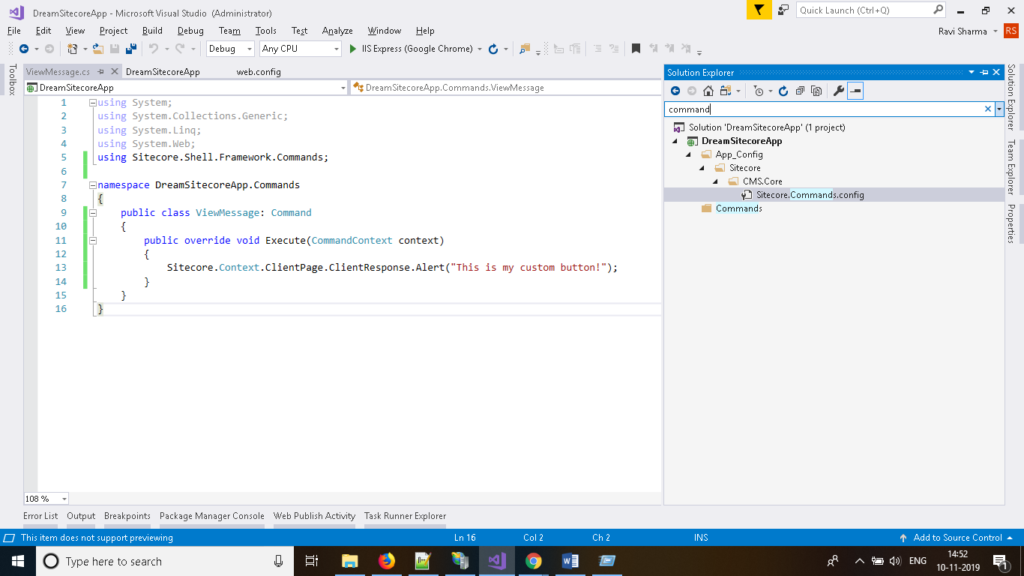
- Now, we want to perform some action on “View Message” click. To do that, create a new class which inherits “Sitecore.Shell.Framework.Commands.Command”.
Class must have Execute method with logic that you want to implement. Following is the example code where you need to update your application namespace:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using Sitecore.Shell.Framework.Commands;
namespace DreamSitecoreApp.Commands
{
public class ViewMessage: Command
{
public override void Execute(CommandContext context)
{
Sitecore.Context.ClientPage.ClientResponse.Alert(“This is my custom button!”);
}
}
}
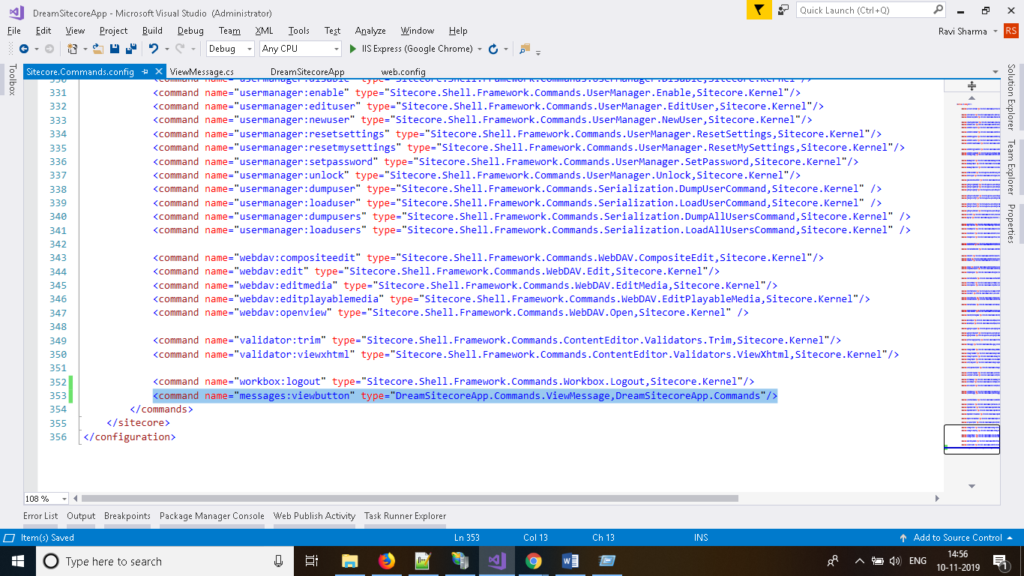
- Now we need to associate above code with “View Message” button.To do that, open sitecore.commands.config.
- Add following line to command config. You need to change namespace and method based your code.
- Open “View Message” in sitecore content tree with path “/sitecore/content/Applications/Content Editor/Ribbons/Chunks/Messages/View Message” and add mapping of command.
At CreOwn Technologies we deliver exceptional customer experiences by possessing deep understanding of Sitecore ecosystem. We believe in unleashing the true potential of a personalized website experiences & curating engagement analytics throughout the customer journey.
Reach out to us in the comment section below in case of any query.
Recommended Posts

Project and publishing environment setup for Sitecore instance.
November 12, 2019

CreOwn Technologies Does It Again
October 21, 2019

All You Need To Know Is What’s New In Sitecore XP 9.2
October 14, 2019