Project and publishing environment setup for Sitecore instance.

If you are new to Sitecore and have recently started your Sitecore development then this might help you in a great way. In this blog I have thrown some light on how to set up a publishing environment and Visual Studio project on Sitecore.
After creating a Sitecore instance, we need to create a solution in visual studio to write a code and publish our code to Sitecore instance. Following are the steps and configuration used to setup visual studio project and publish setting.
Configuration Requirement:
- Visual Studio Community 2017
- Windows 10
- IIS
- .Net Framework 4.6.1
- Sitecore instance 9.0.2
Steps to setup Visual Studio solution
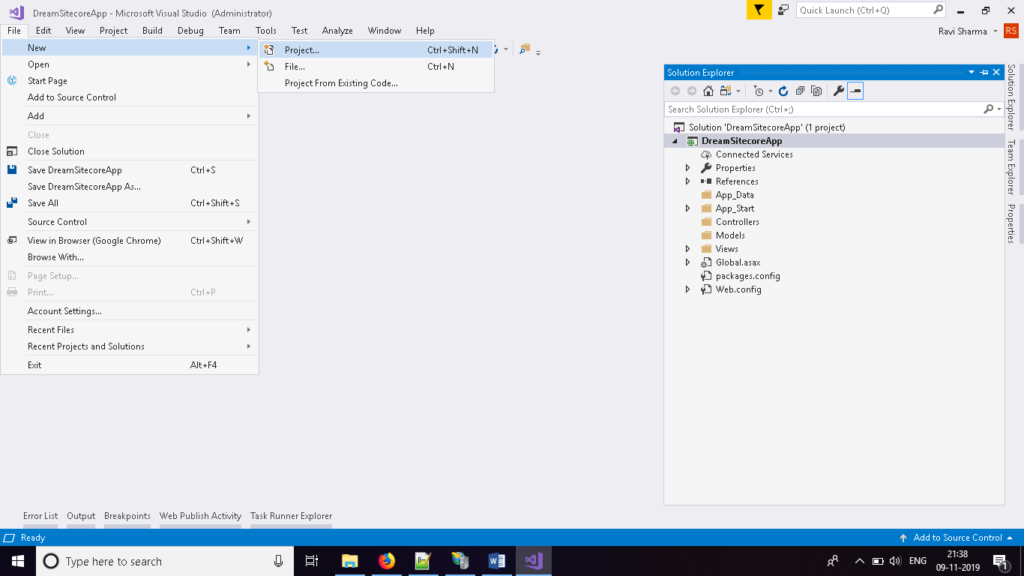
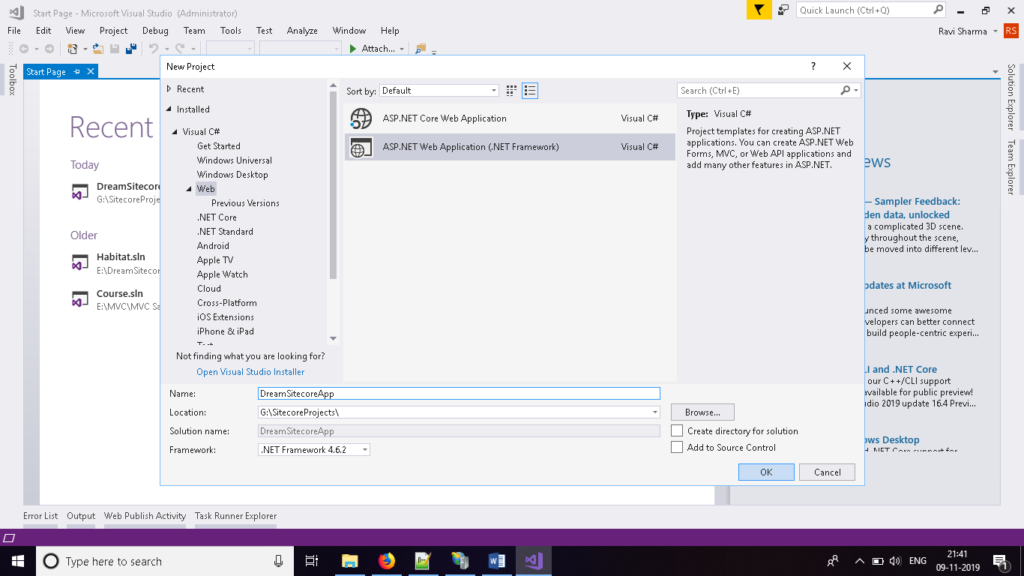
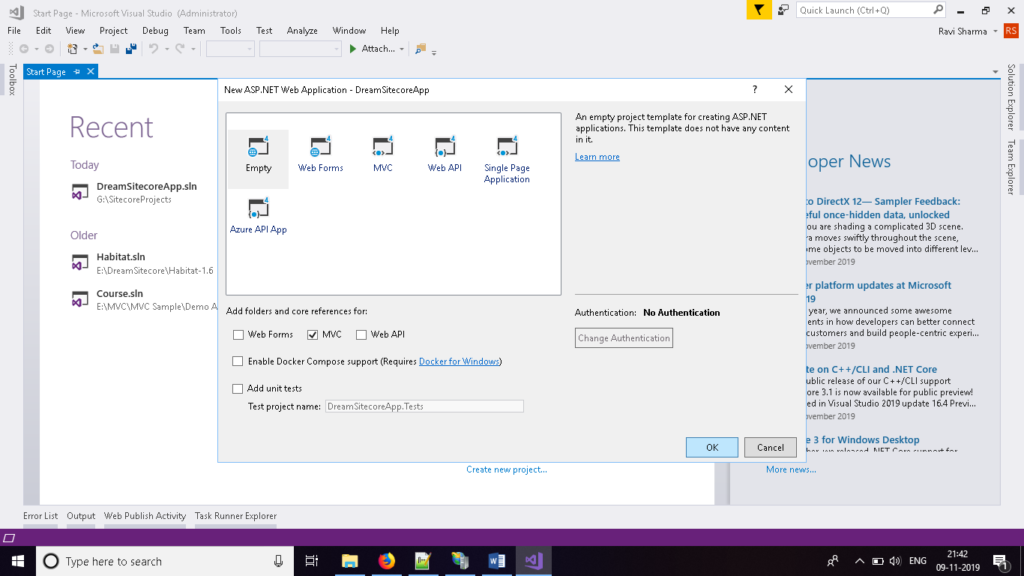
- Open Visual Studio and Create new empty application.



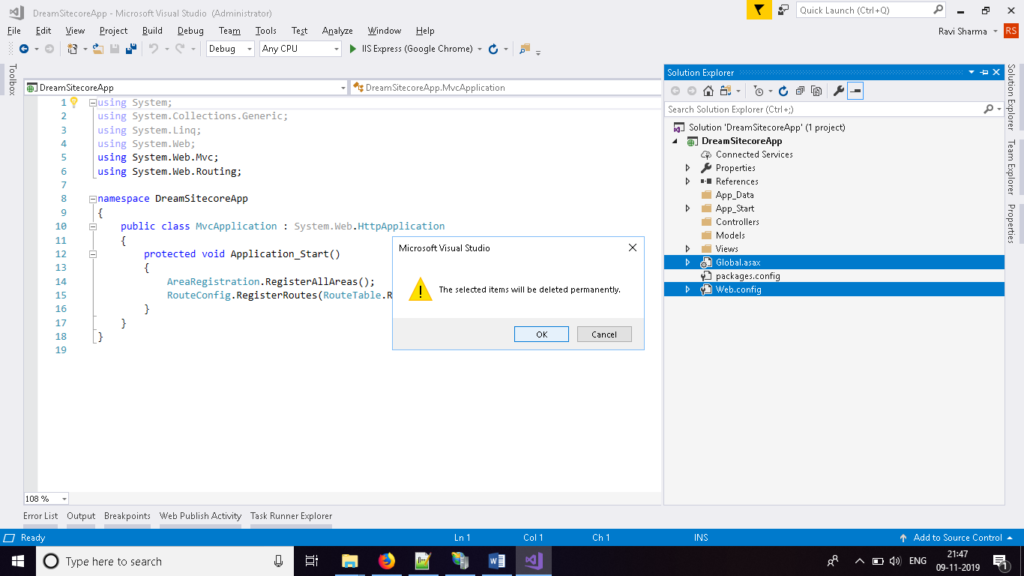
- Delete Global.asax and Web.Config file from Visual Studio solution.

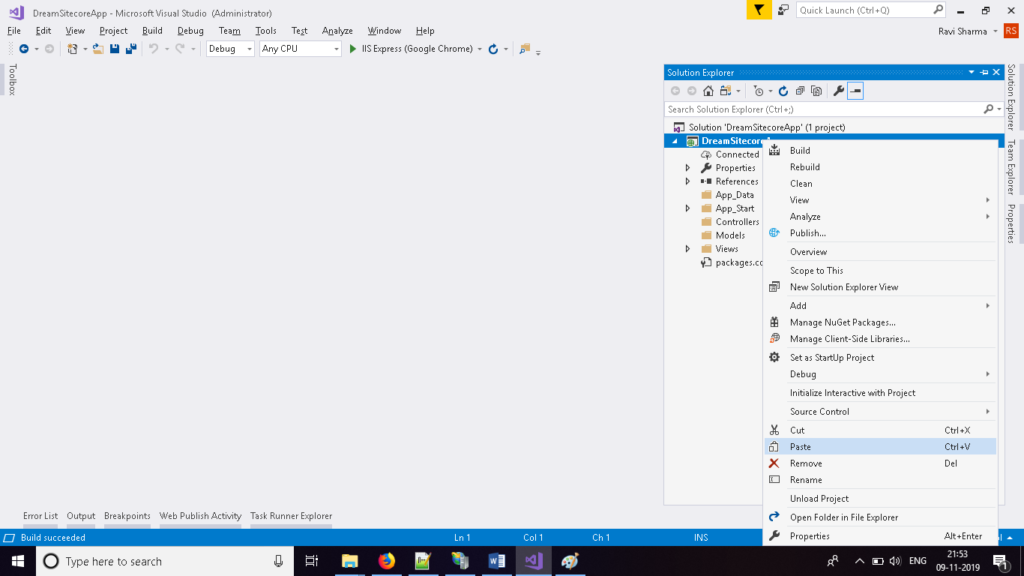
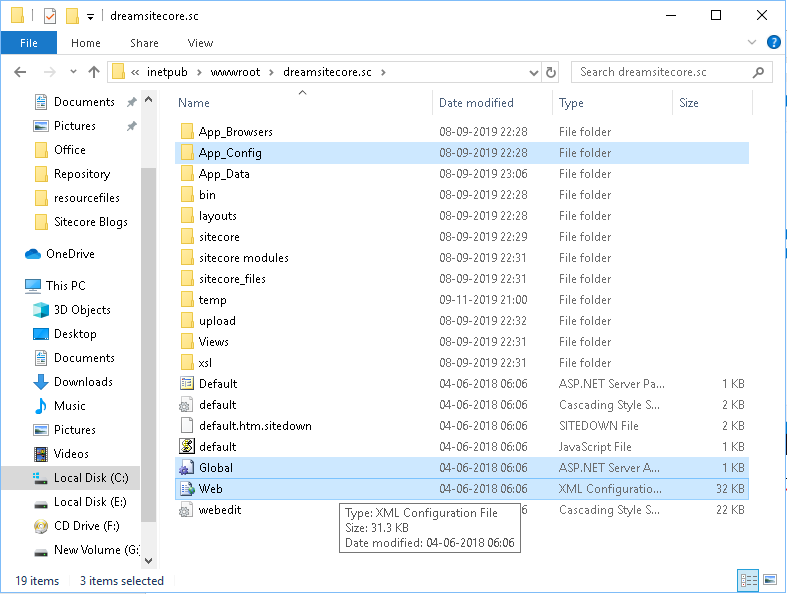
- Copy App_Config folder, Web.config and Global.asax from sitecore instance app and paste in new created solution root.


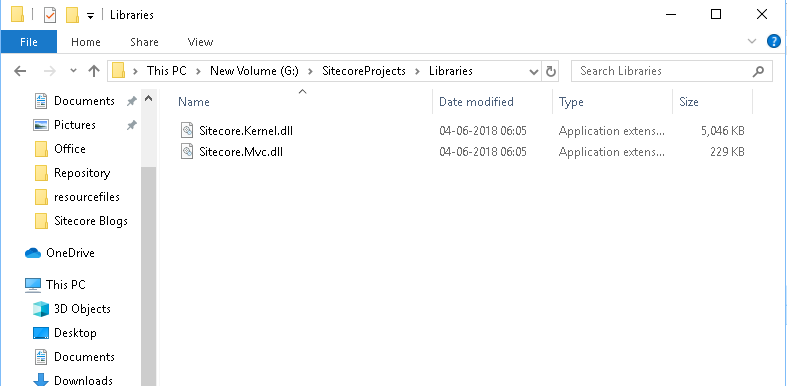
- Create new folder libraries and paste Sitecore.Mvc.dll and Sitecore.Kernal.dll from Sitecore instance to new created folder which we will use to add reference to app.

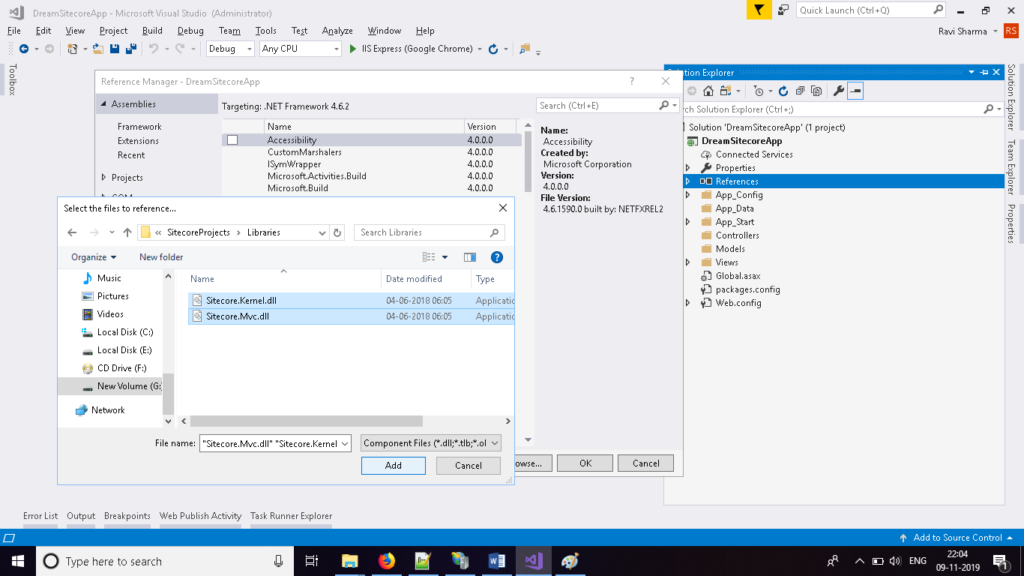
- Add reference of dll files which be added to Libraries folder and rebuild application.

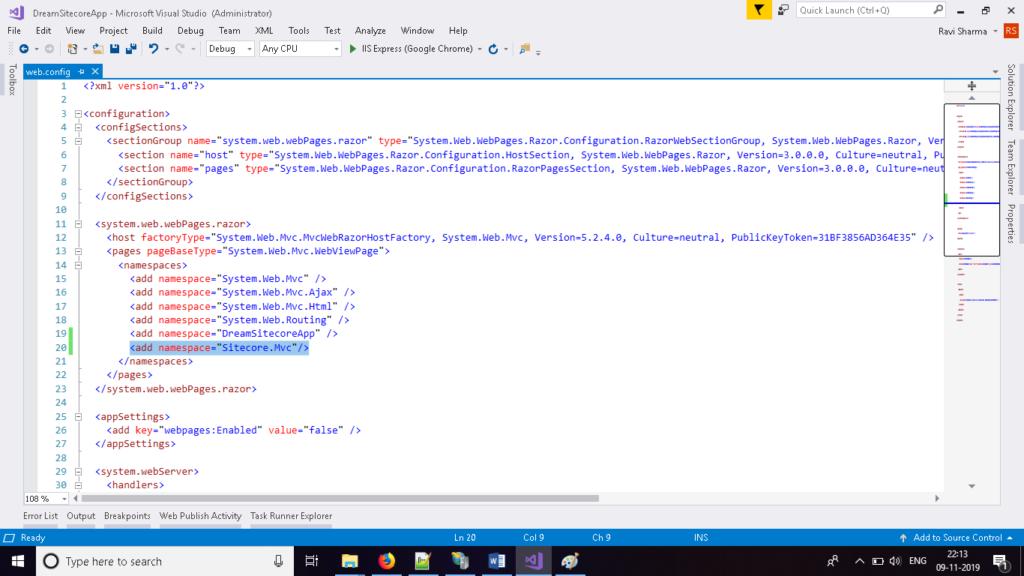
- Open Web.Config which is inside Views folder and paste below reference.

- Rebuild again before publishing into Sitecore instance.

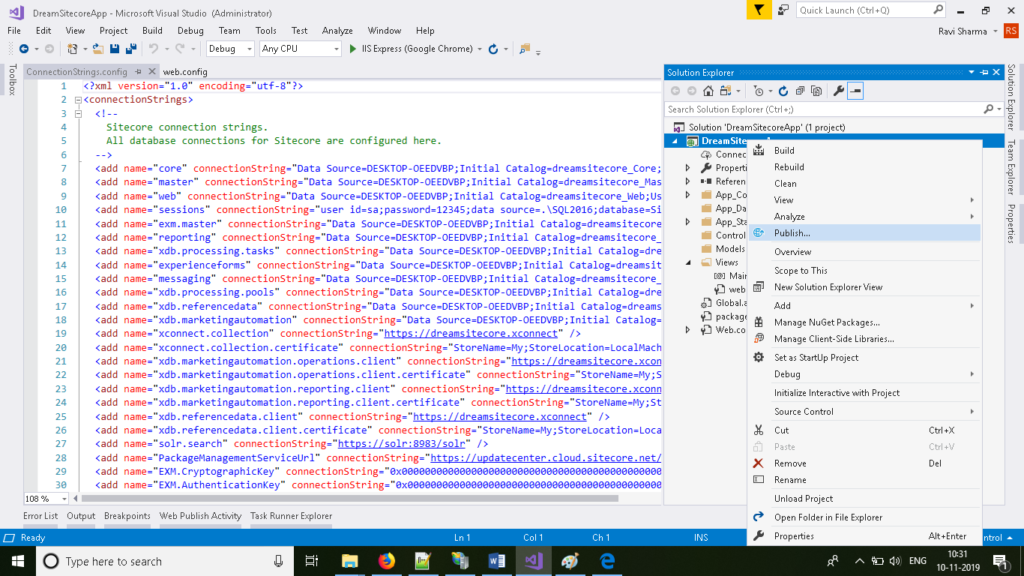
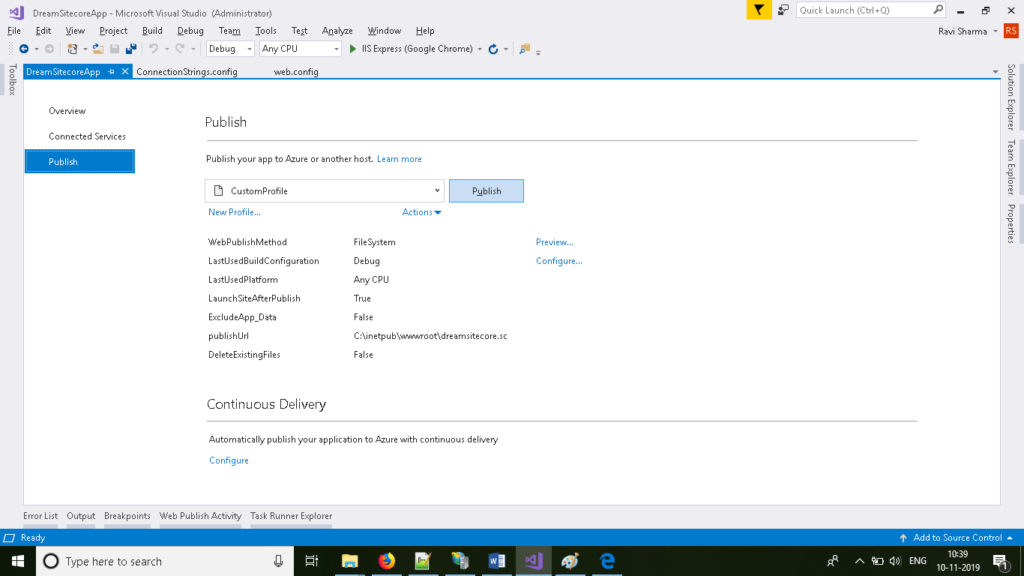
- Right click on project > Click on publish option.

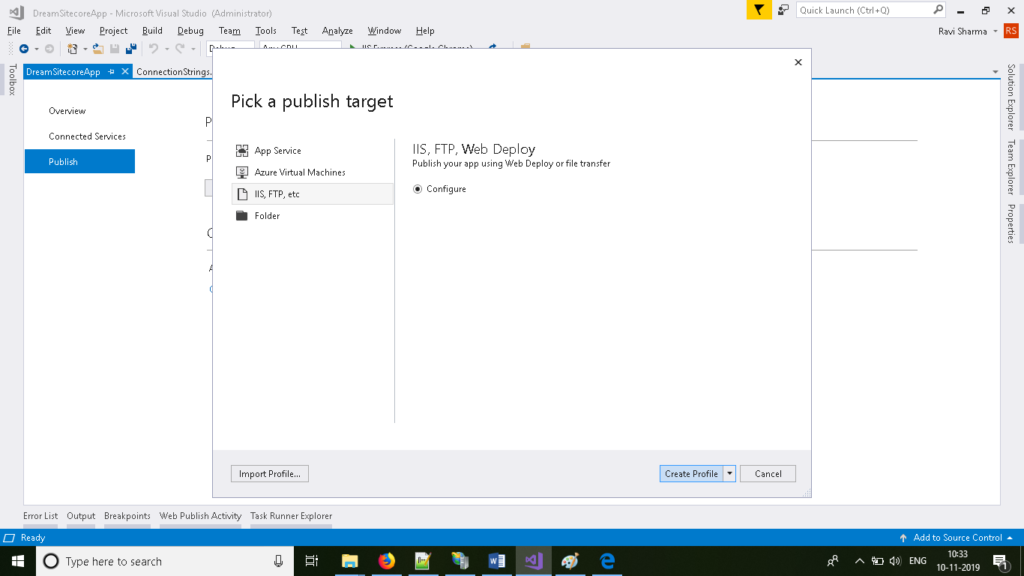
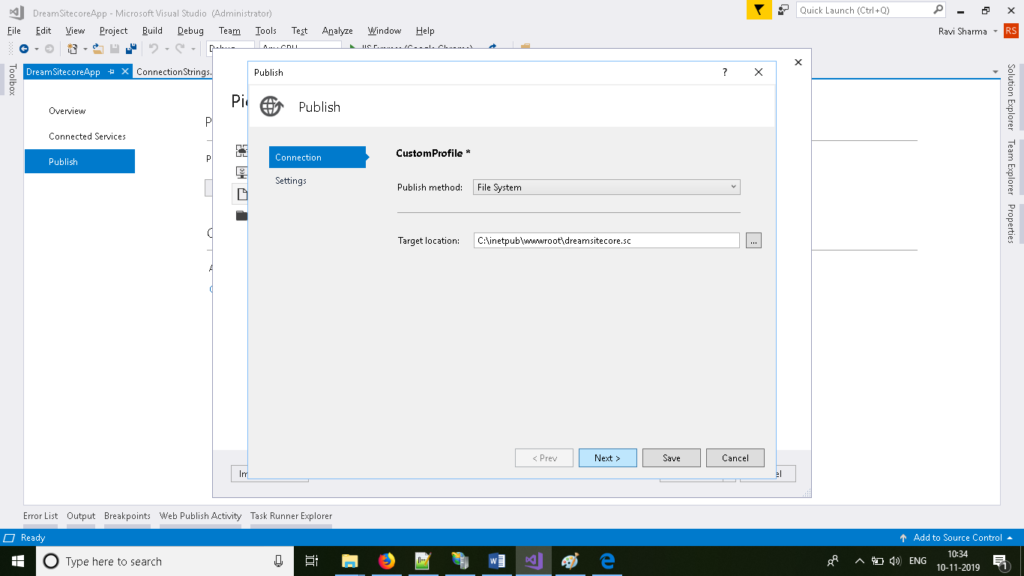
- Select “File System” as publishing method and give sitecore instance path in the target because whenever we will publish project, all files will be moved to sitecore instance. Click on save.

- Now publish the solution.

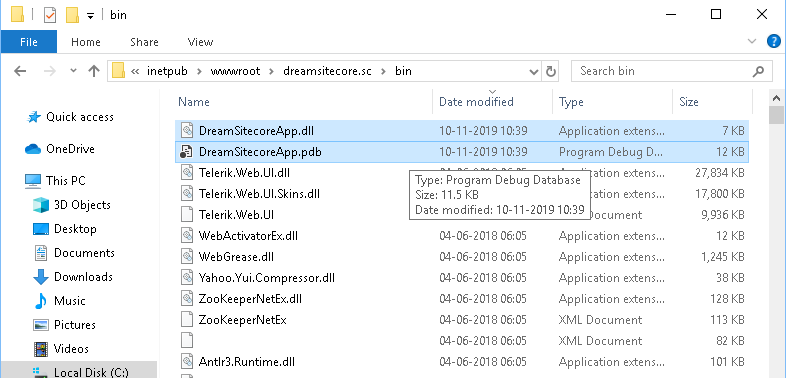
- After publishing, you can verify that items are published or not. Go to the bin folder of sitecore instance and check that project dll is available or not. If it’s available, then publishing is done properly.

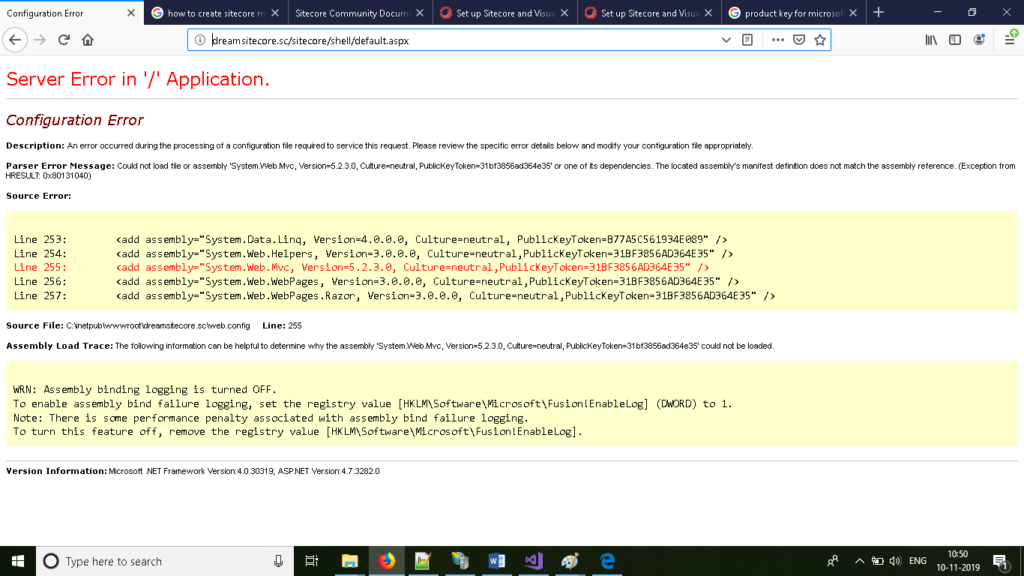
- Run application and check is there any error or not?

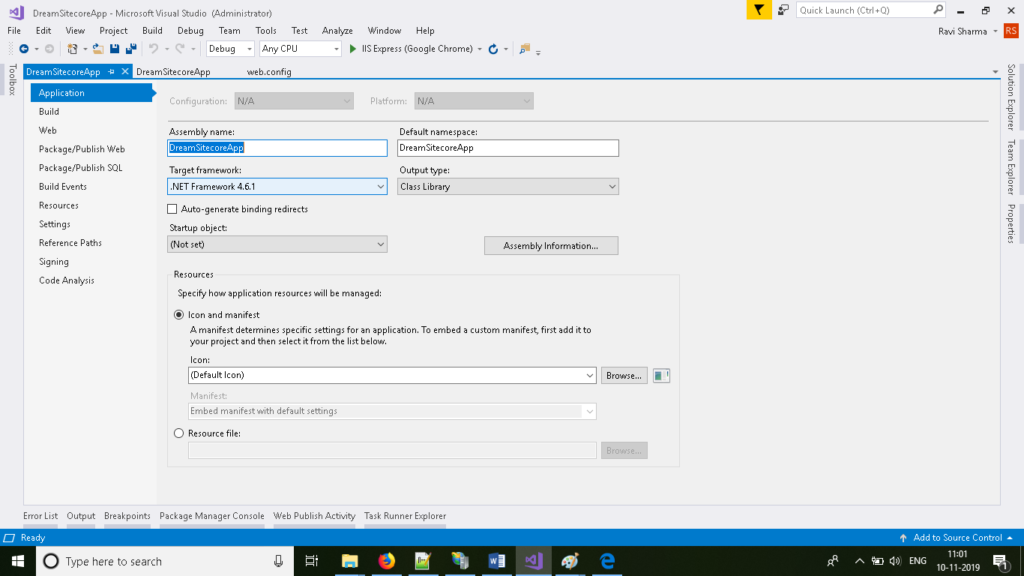
- If you face above error, then open project properties and set Target framework 4.6.1 and rebuild and publish again.

- Open website and check now.

Do get back to us in case you find any problem while implementing this. We would be more than happy to assist you.
Happy Coding !
Recommended Posts

Add Custom Button in Sitecore Ribbon Using Commands
December 18, 2019

CreOwn Technologies Does It Again
October 21, 2019

All You Need To Know Is What’s New In Sitecore XP 9.2
October 14, 2019

